こんにちは。matchanです。
Google Chromeで、表示しているページの全体のスクリーンショットを取得する方法を備忘録がてらご紹介。
Windowsでのやり方になります。
ページ全体のスクリーンショットを取得する

一般的にスクリーンショットを取得するのは「画面に表示されている部分」のみです。
しかし、たまにページ全体のスクリーンショットが欲しい時があります。一画面のスクリーンショット取得→下にスクロール→スクリーンショット取得・・・と繰り返せばいいのですが、それは面倒です。
今回は拡張機能を使わずスクリーンショットを取得する方法をご紹介します。
ページ全体のスクリーンショットを取得する方法:デベロッパーモードを利用
Google Chromeのデベロッパーモードを利用する方法です。
- Google Chromeで「Ctrl」「Shift」「I(アルファベットのアイ)」のキーを同時に押してデベロッパーモードを開く。

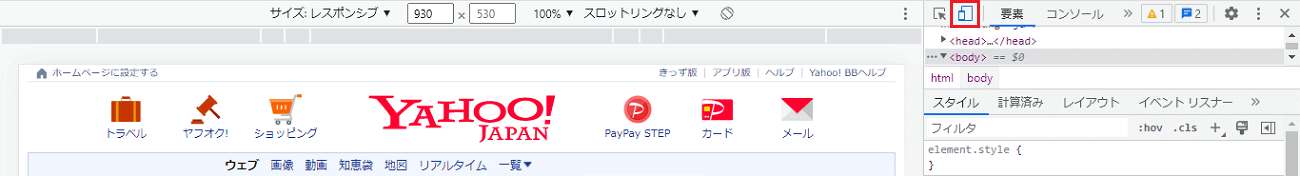
- 「デバイスのツールバーを切り替え」ボタンをクリック。

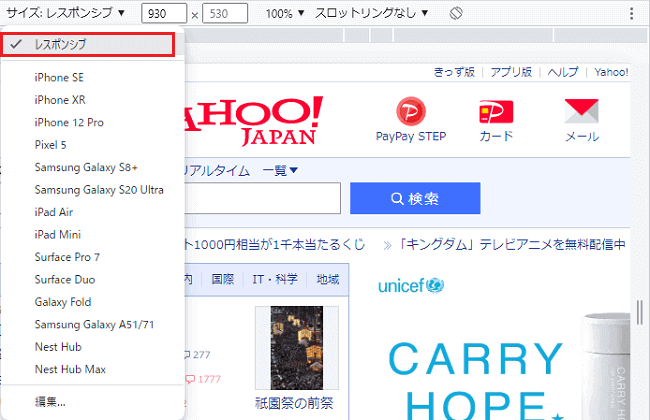
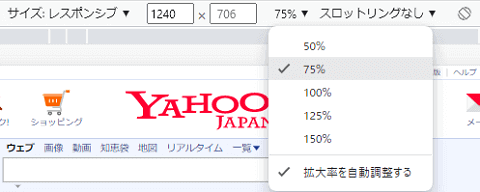
- 表示されたメニューから表示用サイズで「レスポンシブ」を選択する。

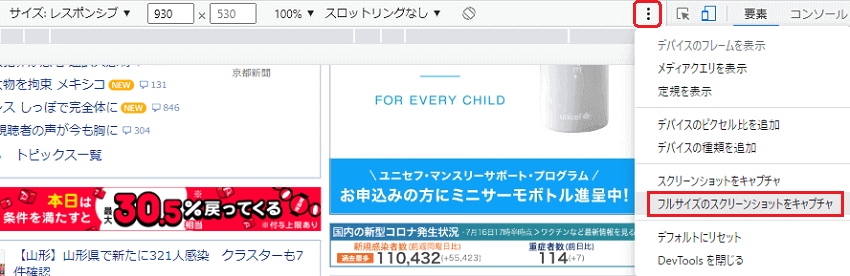
- 「・」が縦に3つ並んだボタンをクリックし、「フルサイズのスクリーンショットをキャプチャ」をクリック。

- 少し待つと、画像ファイルの保存先を訊いてくるので、任意の場所に保存する。
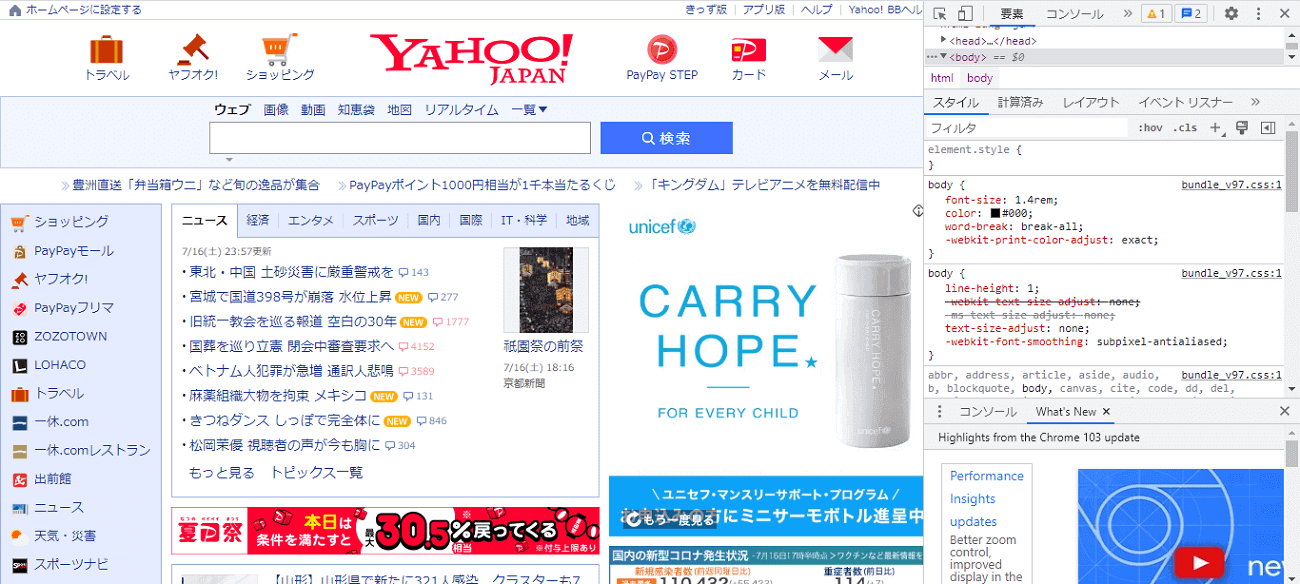
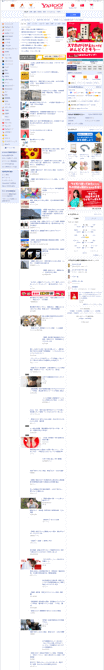
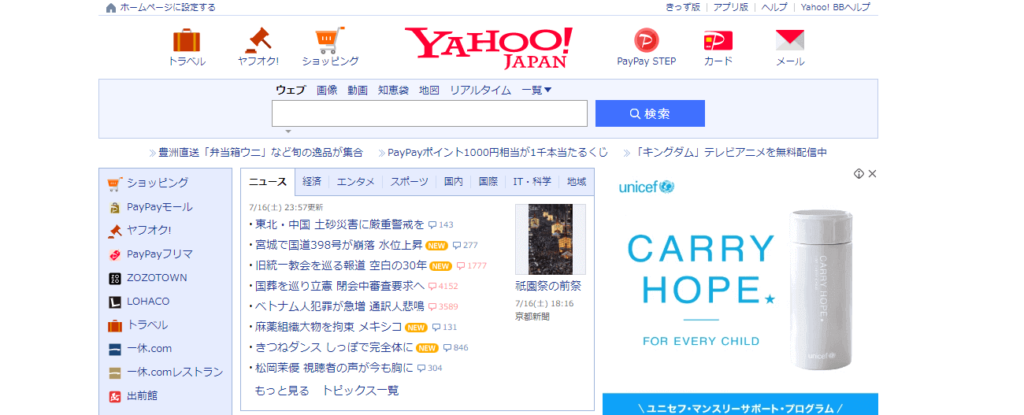
実際にスクリーンショットを取得してみたのがこんな感じ。ちゃんとページ全体が写っていることが分かります。


拡大率を変更すればスクリーンショットのサイズ調節も可能
先ほど取得したスクリーンショットを見ると、左右の余白がなく画面いっぱいに表示されていました。これは拡大率の変更で調節できます。

拡大率を75%にしてスクリーンショットを取得したのが以下になります。左右の余白が多くなりました。お好みのサイズになるよう調節しましょう。

スマホのサイズでもスクリーンショットを取得できる
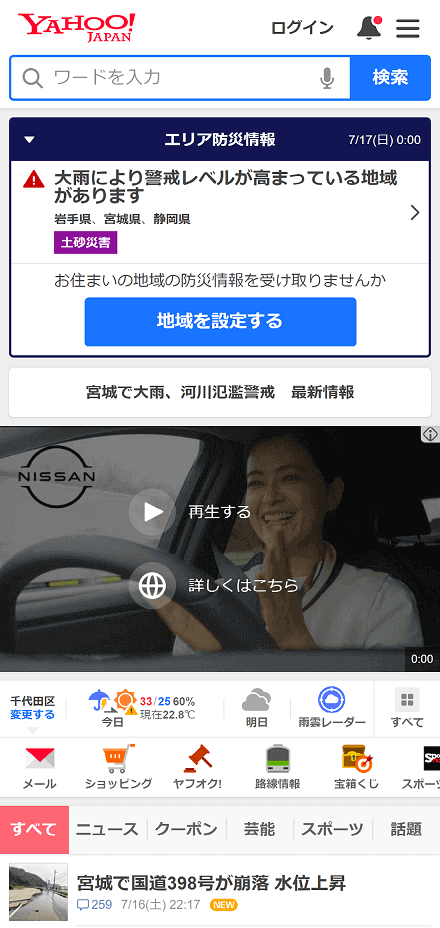
上記の手順2でスマホから閲覧時の画面を再現してスクリーンショットを取得することもできるようです。
- Google Chromeで「Ctrl」「Shift」「I(アルファベットのアイ)」のキーを同時に押してデベロッパーモードを開く。
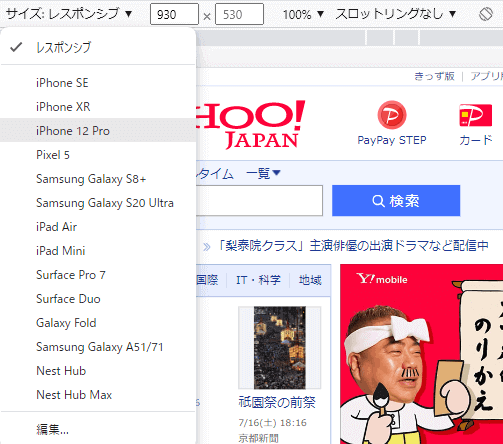
- 下図のアイコンをクリックする。

- 画面表示を再現させたいスマホの機種を選択する。ここでは「iPhone 12 Pro」を選択しています。選択欄に無い場合は一番下の「編集」から探すこともできます。

- 「F5」キーを押し、一旦ページを再読み込みする。
- 「・」が縦に3つ並んだボタンをクリックし、「フルサイズのスクリーンショットをキャプチャ」をクリック。
- 少し待つと、画像ファイルの保存先を訊いてくるので、任意の場所に保存する。
上記3~4で表示させたいスマホを選択→一旦ページを更新することが必要で、それ以外の方法は全く同じです。スマホサイズから再度PCサイズへ戻す場合はデベロッパーモードを閉じてリロードします。
実際にスクリーンショットを取得したらこんな感じ。指定したスマホ画面でスクリーンショットを取得できました。