こんにちは。matchanです。
ネット上のサービスを利用する際にアカウントIDやパスワードを入力する機会、よくありますよね。毎回入力するのが面倒なので、ブラウザに登録情報を保存している方も多いのではないでしょうか。

入力の手間が省けるのは便利ですが、いざパスワードを入力する機会が発生すると「あれ、なんだっけ?」と困ることがあります。

こんな感じでパスワード欄に「***」とマスク表示されている、いわゆるパスワードマスクの中身を知りたい、と。
今回はその方法をご紹介します。
フリーソフトでは内容を表示できない
以前、パスワードマスクの中身を表示させるソフトとして「PasswordEye」というソフトをご紹介しましたが、ブラウザには使えません。
-

-
【無料ソフト】PasswordEye:パスワード「***」表示の内容を確認する
こんにちは。matchanです。 今回は「PasswordE ...続きを見る
同様の機能を持っているソフトでも、ブラウザで使えるものは少ないです・・・。そこで、ブラウザの持つ機能を利用します。
【確認方法】ブラウザの開発ツールを使う
各ブラウザにはデベロッパーモードといって、対象のHTMLやCSSの動作確認をすることができる機能が用意されています。今回はこれを使用します。
デベロッパーモードの開き方
デベロッパーモードはブラウザによって名称が異なったりしますが、大体同じ方法で開くことができます。ここでは主要ブラウザ(Google Chrome・Firefox・Microsoft Edge・Internet Explorer)での方法をご紹介。
Google Chrome
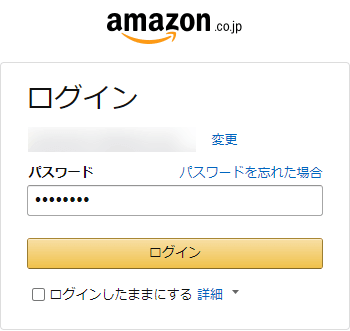
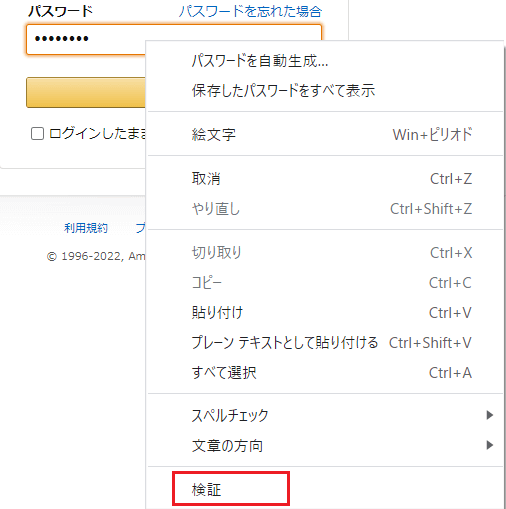
対象のパスワード欄で右クリックして「検証」をクリックします。

Firefox
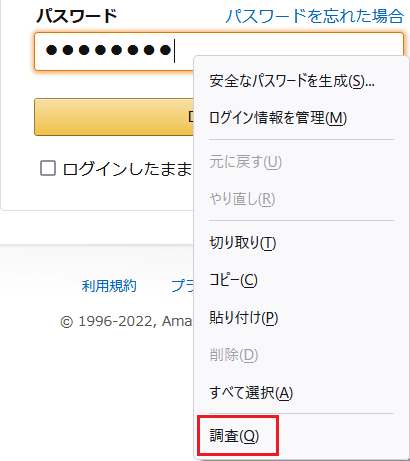
対象のパスワード欄で右クリックして「調査」をクリックします。

Microsoft Edge
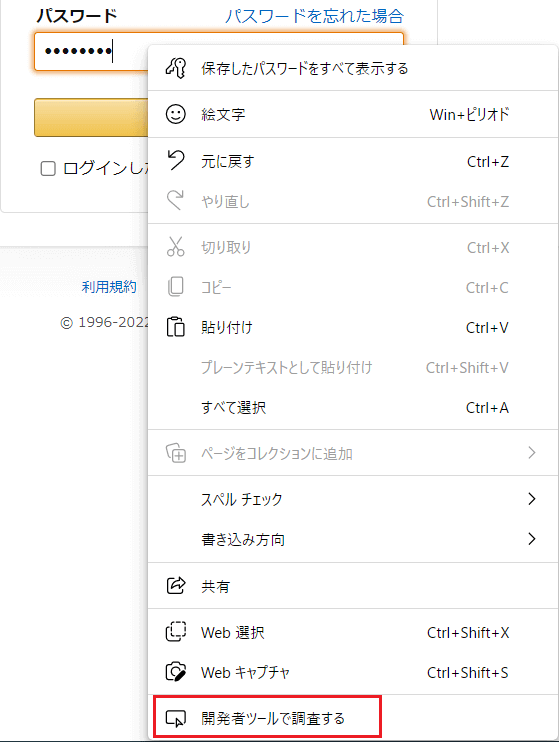
対象のパスワード欄で右クリックして「開発者ツールで調査する」をクリックします。

Internet Explorer
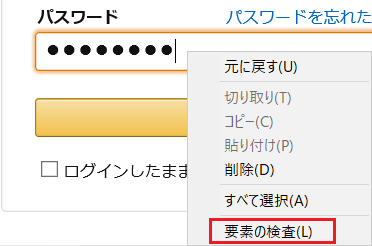
対象のパスワード欄で右クリックして「要素の検査」をクリックします。

「input type」の"password"を"text"に変える
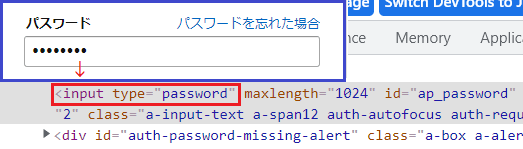
デベロッパーモードの画面を見ると、実際に見えているページがどのように構成されているかを確認できます。パスワード欄の箇所が選択表示されているかと思います。

場所を見失ったら、デベロッパーモード画面を表示させたまま再度パスワード欄をクリックします。
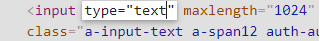
<input type="password"・・・と書かれている箇所を見つけたら、"password"の部分をクリックし、"text"に書き換えてEnterを押すと・・・

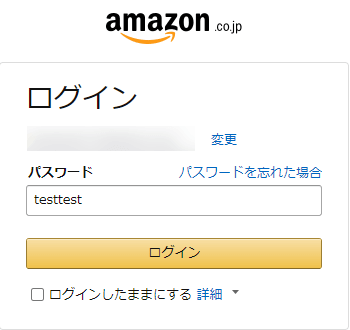
このようにマスクが解除され、パスワードの内容が表示されました。

ちなみに・・
上記の操作は画面に表示する要素(テキスト入力欄、ボタン、チェックボックスなどです)の種類を指定し直しています。
"text"に書き換えたので入力欄に変わりましたが、"button"を書き換えるとボタンになります。その他にもいろいろ種類があるので、以下のサイト様を見てみてはいかがでしょうか。
一時的な変更なのでページを再読み込みすれば戻る
この操作ですが、あくまで検証用としての一時的な変更にすぎません。本当にページの内容を変えられたら、改ざんし放題ですからね・・・。
ページを再読み込みすれば、元に戻ります。
まとめ
ポイント
- ブラウザ上のパスワードマスクの内容を表示させるには、ブラウザの「デベロッパーモード」を使う。
- デベロッパーモードでパスワード欄のinput typeを"password"から"text"に変更する。
- 一時的な変更のため、ページを再読み込みすれば元に戻る。
以上、参考になれば幸いです。